Top 5 App UI Navigation Bar Examples to Inspire You
Key Takeaways
This blog highlights the importance of the modern navigation bar and discusses about the top 5 creative navigation bars that are worth trying for today’s next-gen apps. You'll learn about:
- See how intuitive navigation enhances productivity, simplifies workflows, and keeps users engaged.
- Learn how these navigation types improve efficiency, offer a competitive edge, and future-proof your apps.
- Get an idea about clear cost-benefit analysis, integration strategies, and key metrics to measure success.
Navigation is an important backbone of every app that makes it usable and loved. Localytics research says 25% of users will stop using the app from the first use if it's difficult to navigate. In today's moving world, if you want to retain users, you must provide them with easy-to-understand and smooth navigation. If we take the example of any old app, you can see they use traditional navigation and menus such as static menu, hamburger, breadcrumb, top menu, drop-down, etc. However, with the growing technologies and AI-driven app evolution, traditional methods are no longer useful.
Navigation is not only about moving screens and pages; it's about how effectively users can find the desired things and complete their operation on the app. If you want to have a strong position in the market and keep your users coming back, then you must adapt some of the modern navigation methods like role-based menus, contextual shortcuts, predictive search, voice-activated commands, context-aware navigation, and more to make your app smart, speedy, and user-friendly.
Below are the top five types of creative app navigation bars that you must use in your upcoming app ideas for a user-friendly experience.
Top 5 Creative App Navigation Bars
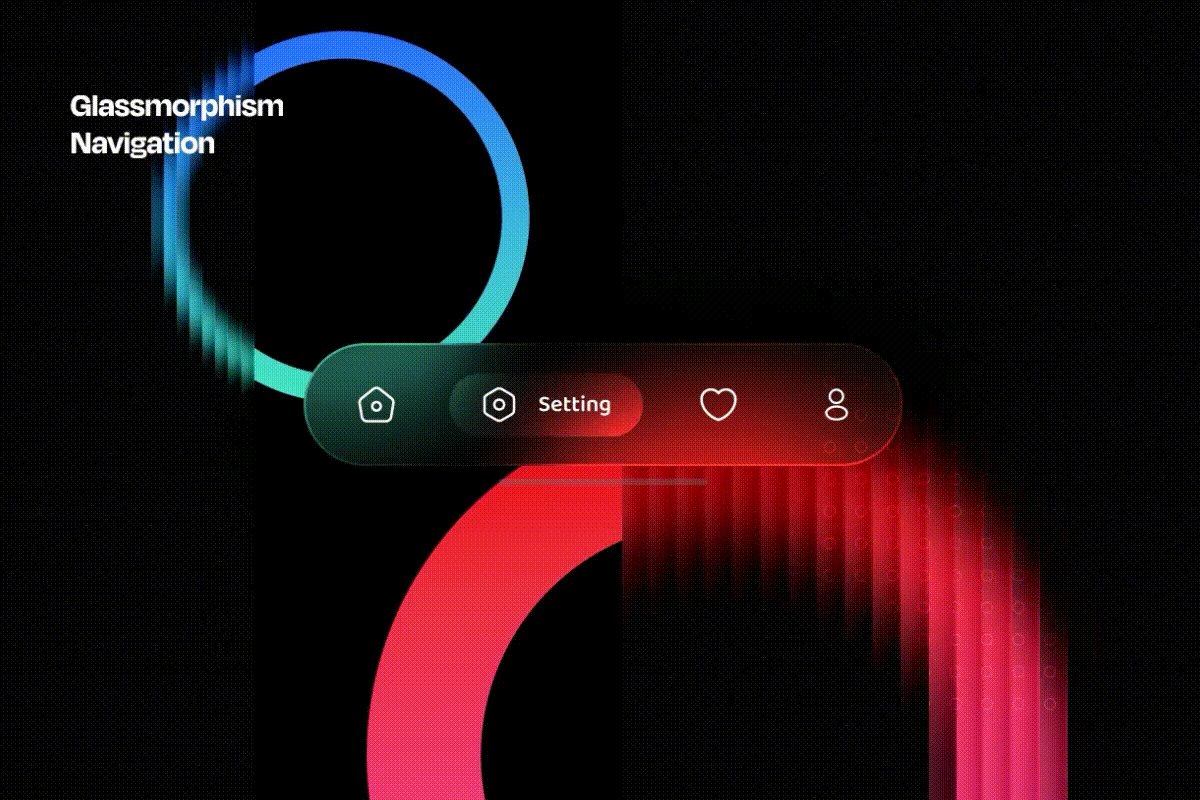
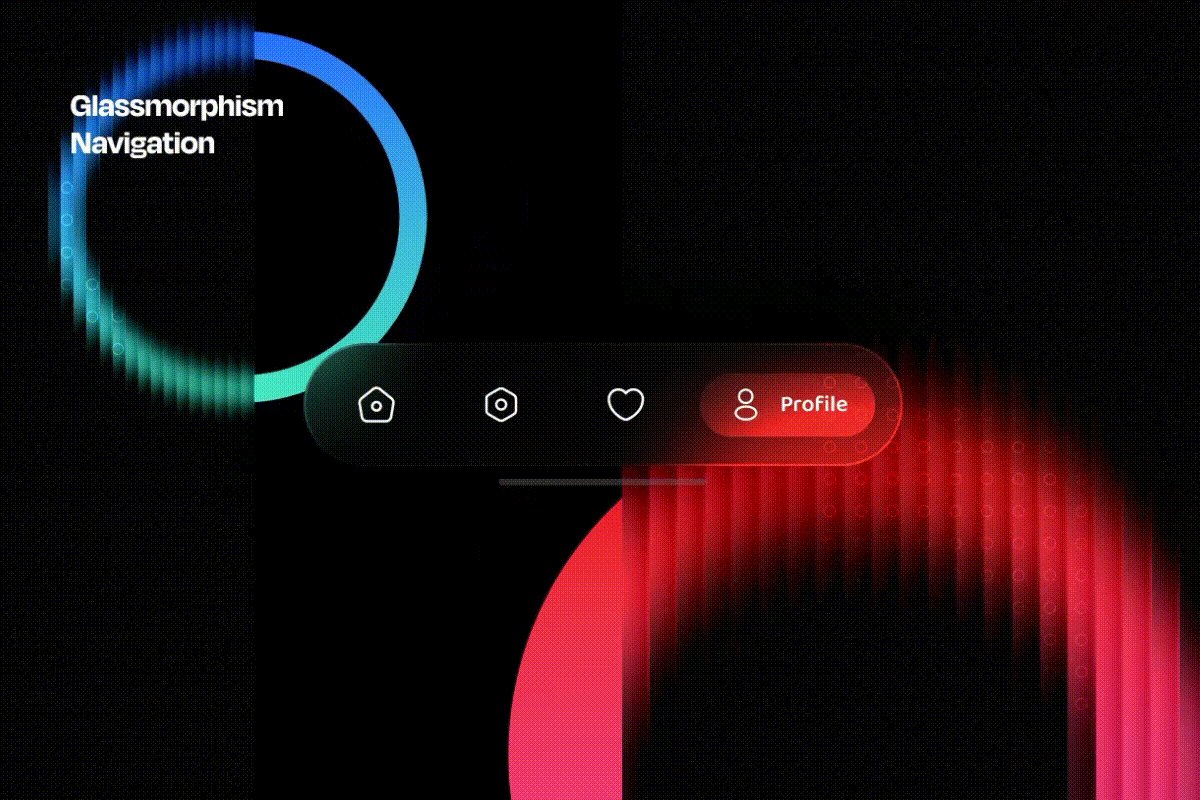
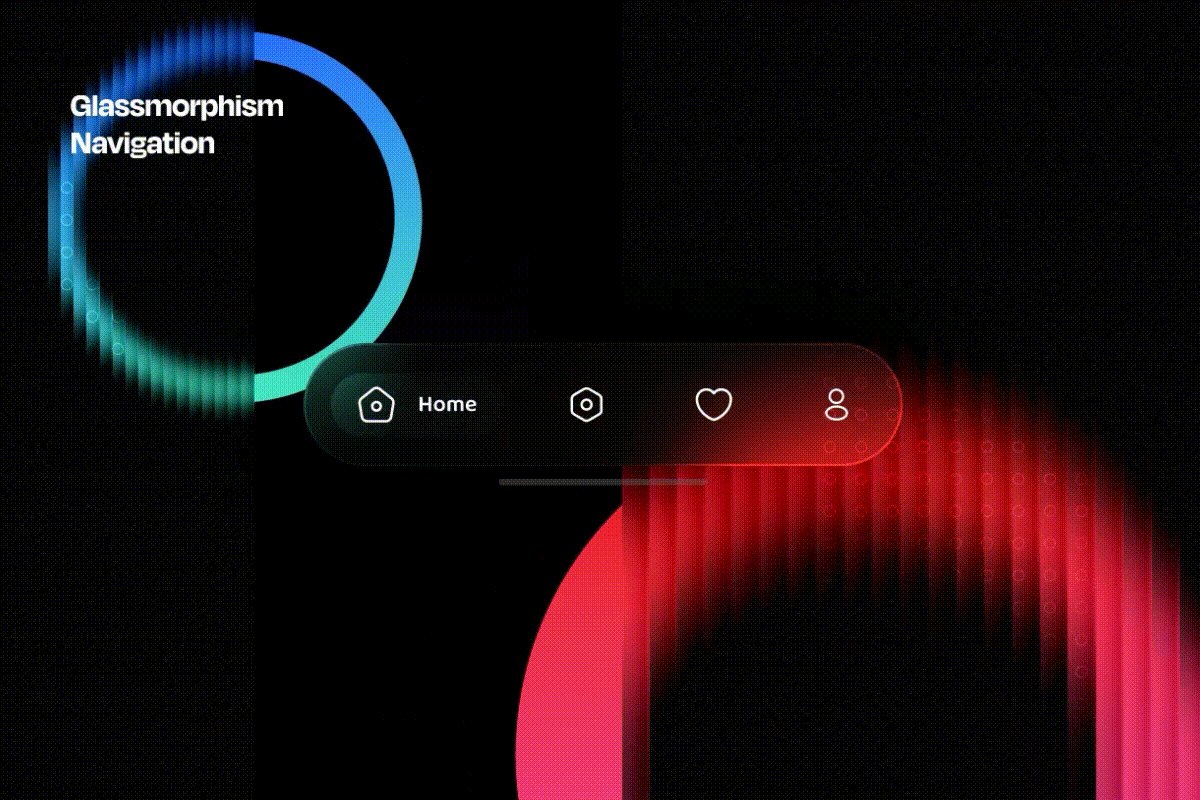
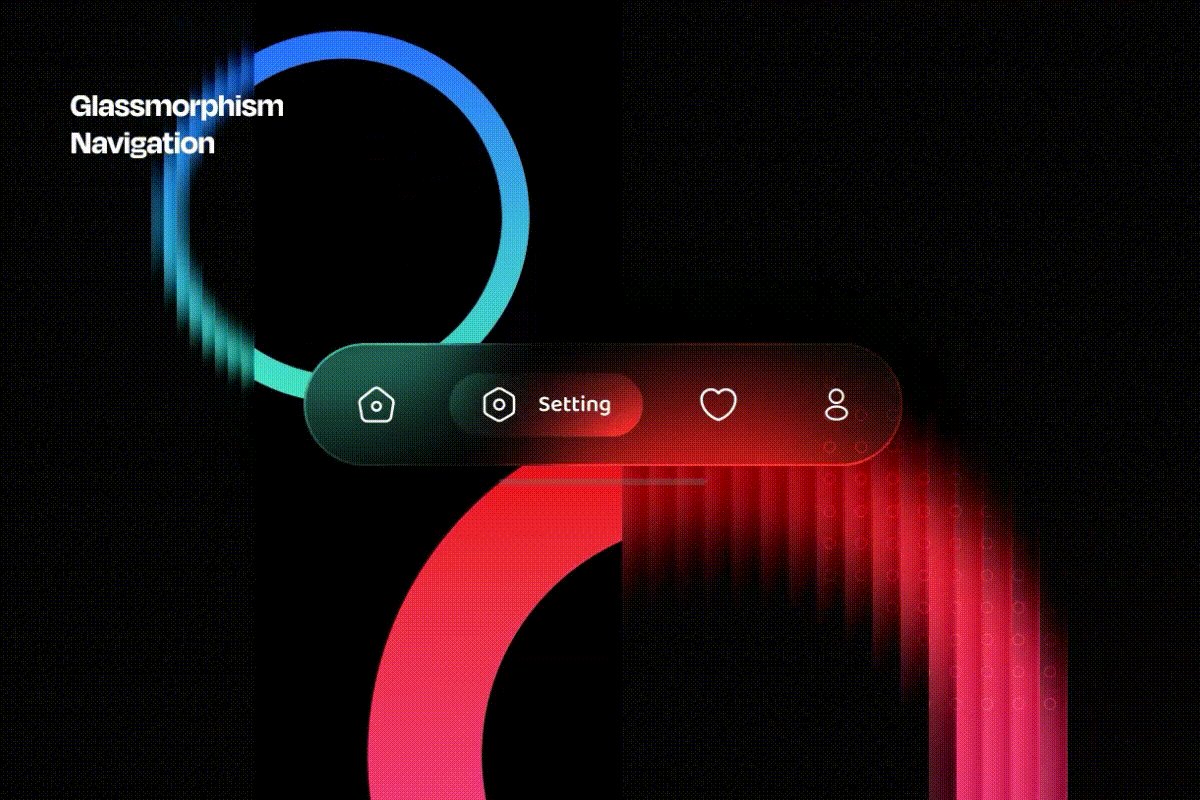
#1. Glass Morphism Navigation

Glass Morphism is a modern transparent UI design inspired by glass elements. It looks like frosted glass effects with blurred backgrounds and adds depth through layers. It is perfect to use for navigation where you want something simple, sleek, and visually engaging. The glass morphism effect became popular with Windows Aero UI (Vista) and Apple’s macOS Big Sur due to its polished, minimalistic look. Currently, it is mostly used in corporate apps, fintech apps, dashboards, and modern enterprise tools.
What are the benefits of using Glass Morphism Navigation?
- It enhances the visual hierarchy of the app design while maintaining clarity.
- It adds a premium and aesthetic look to your app interfaces.
- It is a win-win situation for you and users because you can focus on key elements by subtly blending backgrounds.
Apple, Microsoft, Google, Spotify, and many more use Glass Morphism Navigation for the glassy effect and the best app navigation.
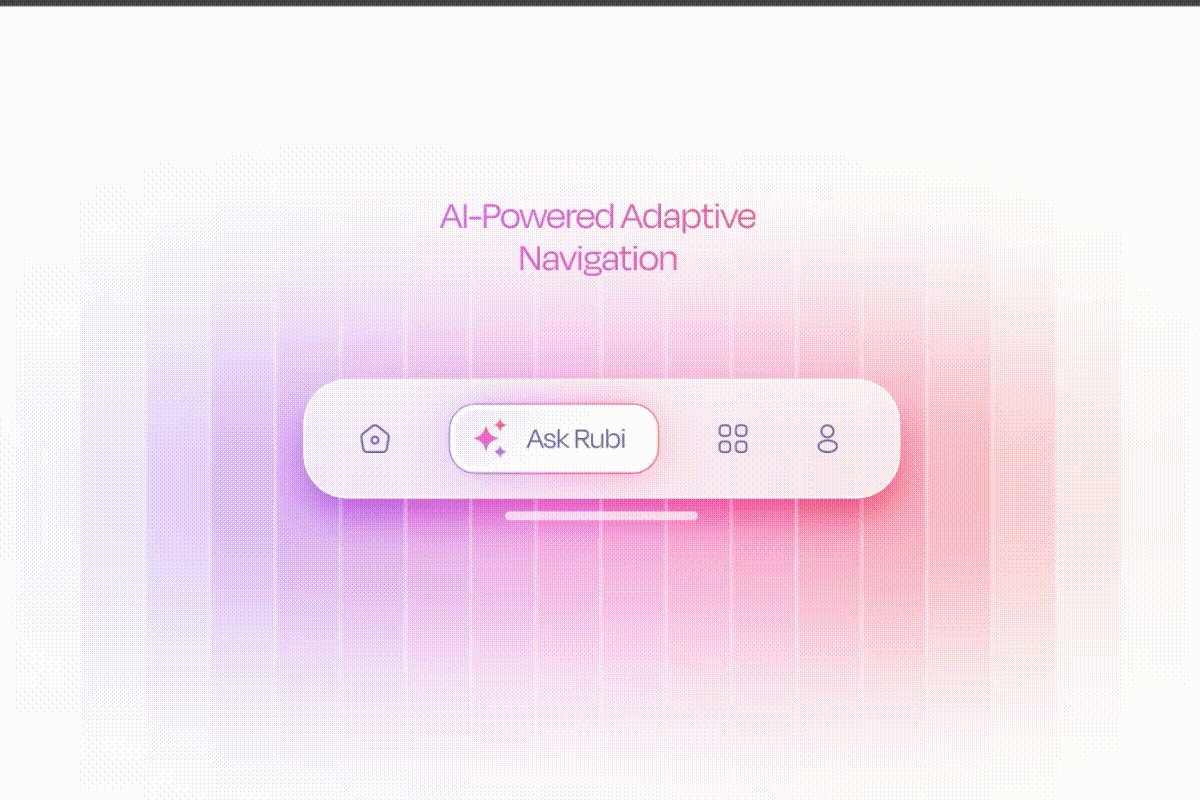
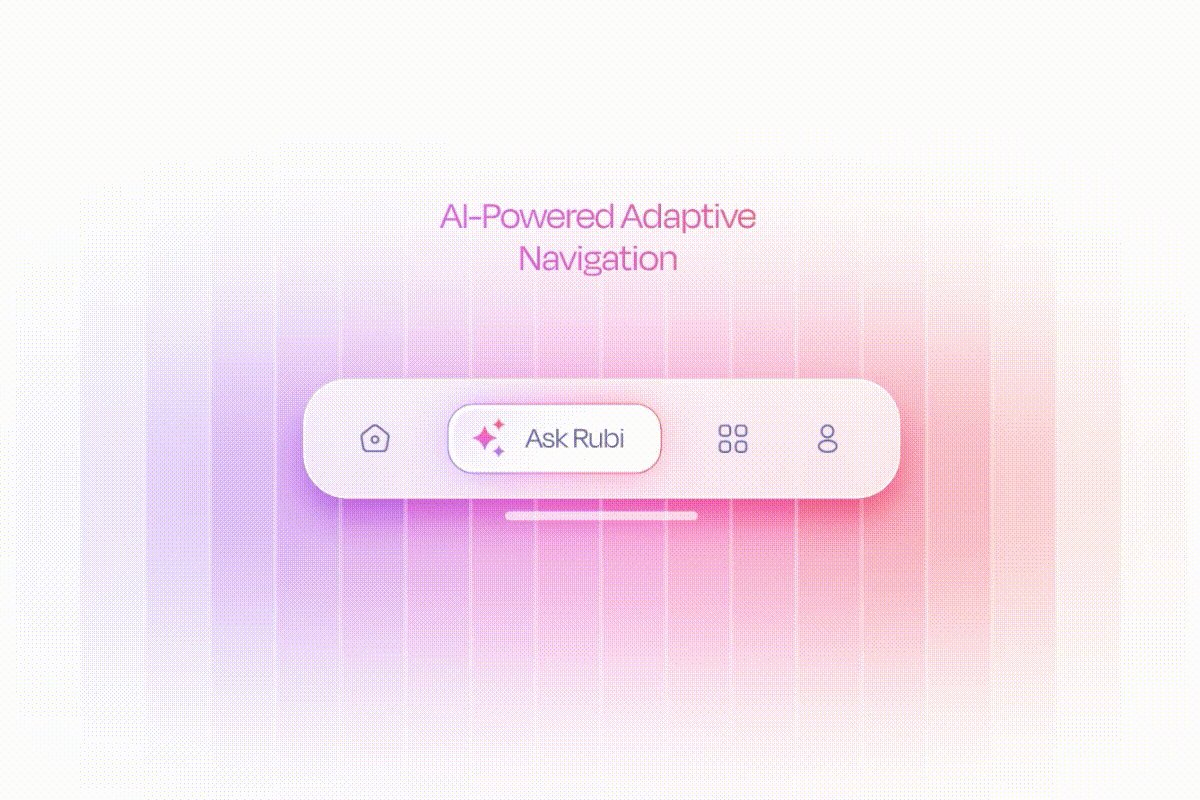
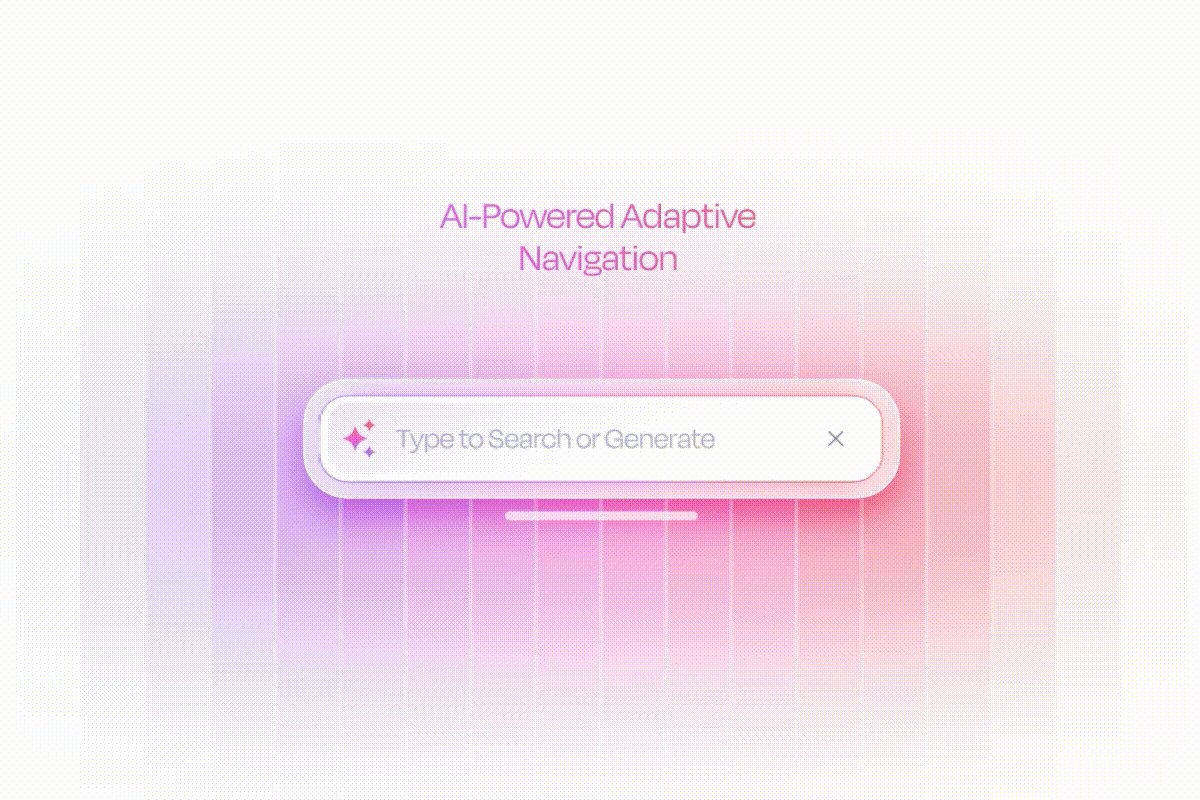
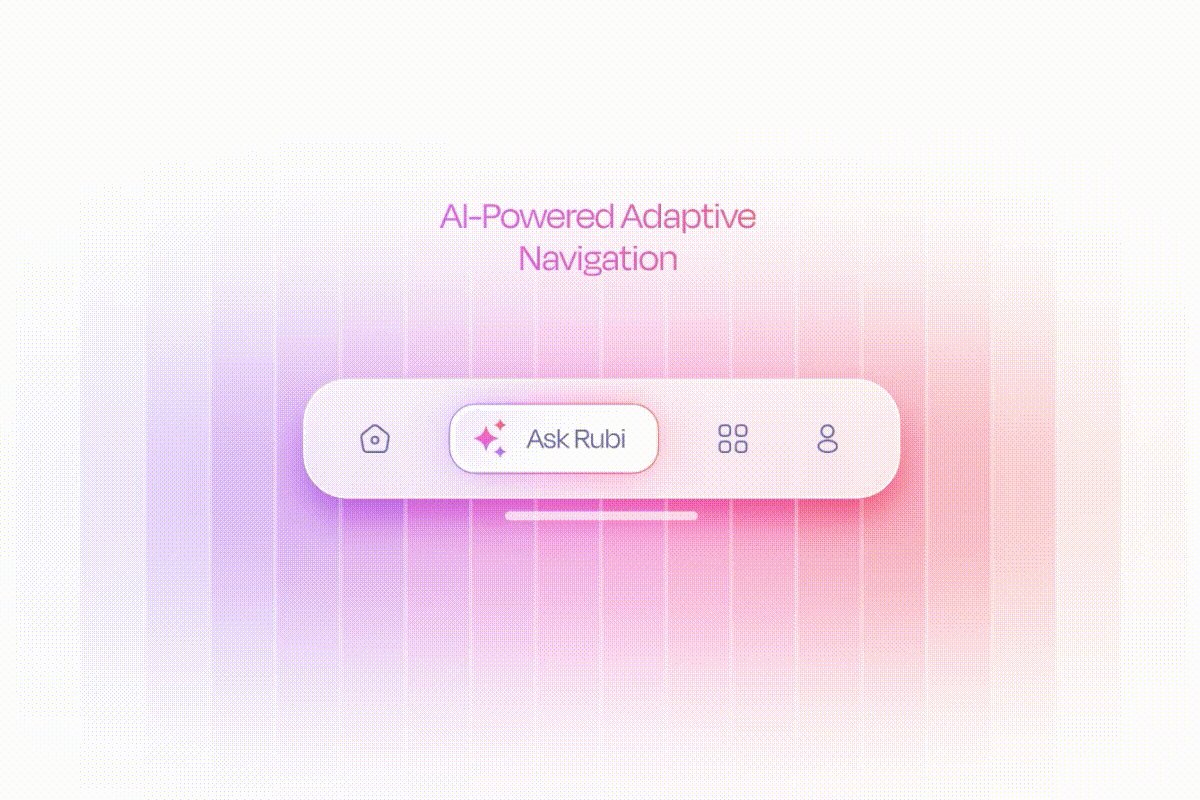
#2. AI-Powered Adaptive Navigation

You might wonder how AI can be used for app navigation! But yes, AI can do anything. AI can be used to analyze data like user behaviour and historical patterns of users to offer them personalized menus and shortcuts based on previous interactions.
This type of adaptive navigation is useful in E-commerce apps, enterprise solutions, and content-heavy platforms that require intuitive user experiences.
By analyzing the pattern of users and checking how users navigate to the website and how they make purchases, you can place the buy now and other CTA buttons accordingly to get more conversions.
What are the benefits of using AI-powered adaptive navigation?
- It reduces distraction and overall brain load by showing relevant options to the users on the app.
- AI-powered navigation helps to boost user engagement by providing predictive suggestions.
- No matter who your target audience is, AI navigation adapts to different user roles and preferences for efficient workflows.
It is used by big companies like Amazon, Netflix, and enterprise software providers. Amazon shows your product suggestions based on your browsing history and order history. Similarly, Netflix provides you with movie and show suggestions based on your watchlist and search history. Hence, this website uses an AI-powered navigation bar to offer users useful content.
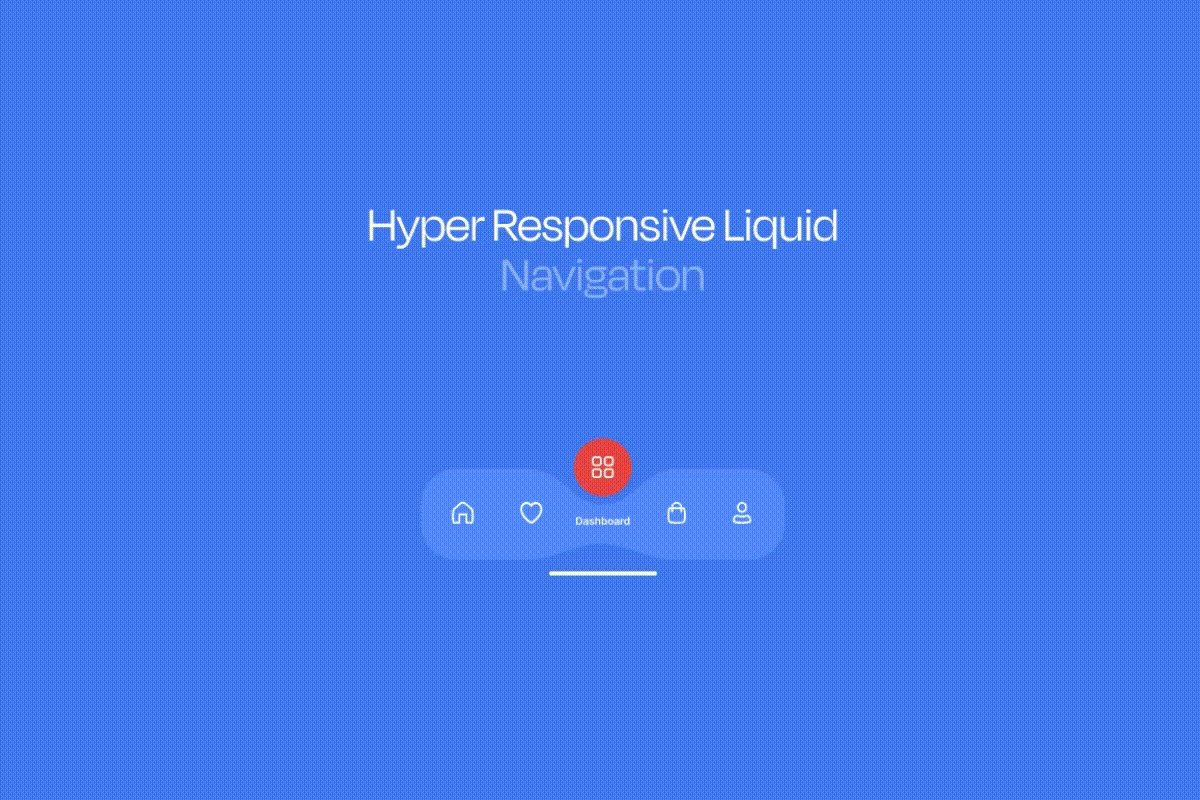
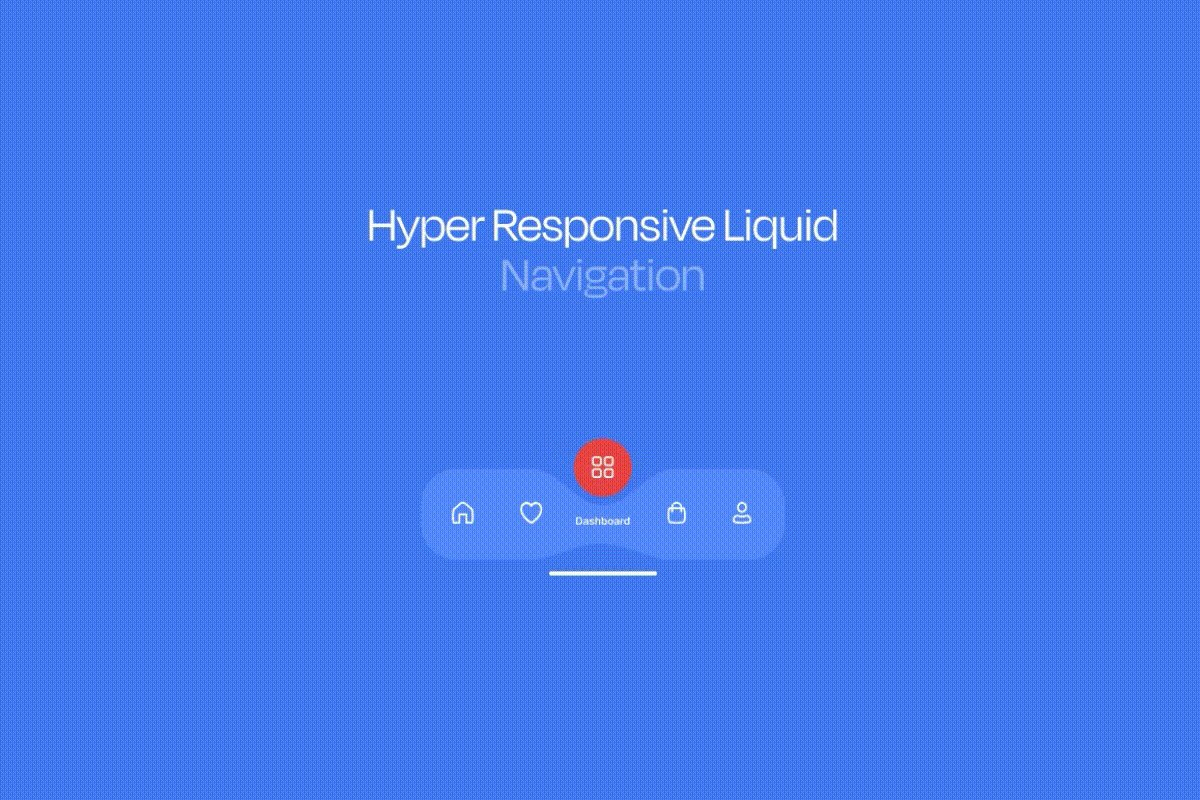
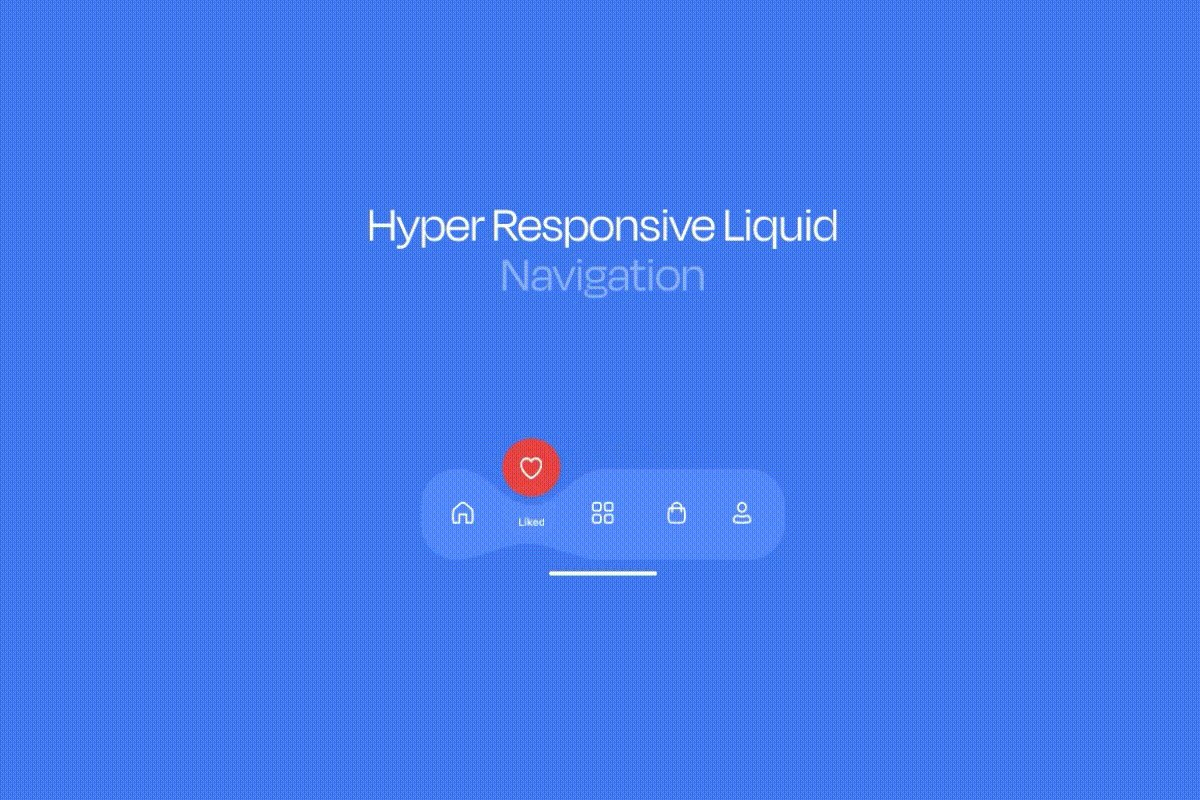
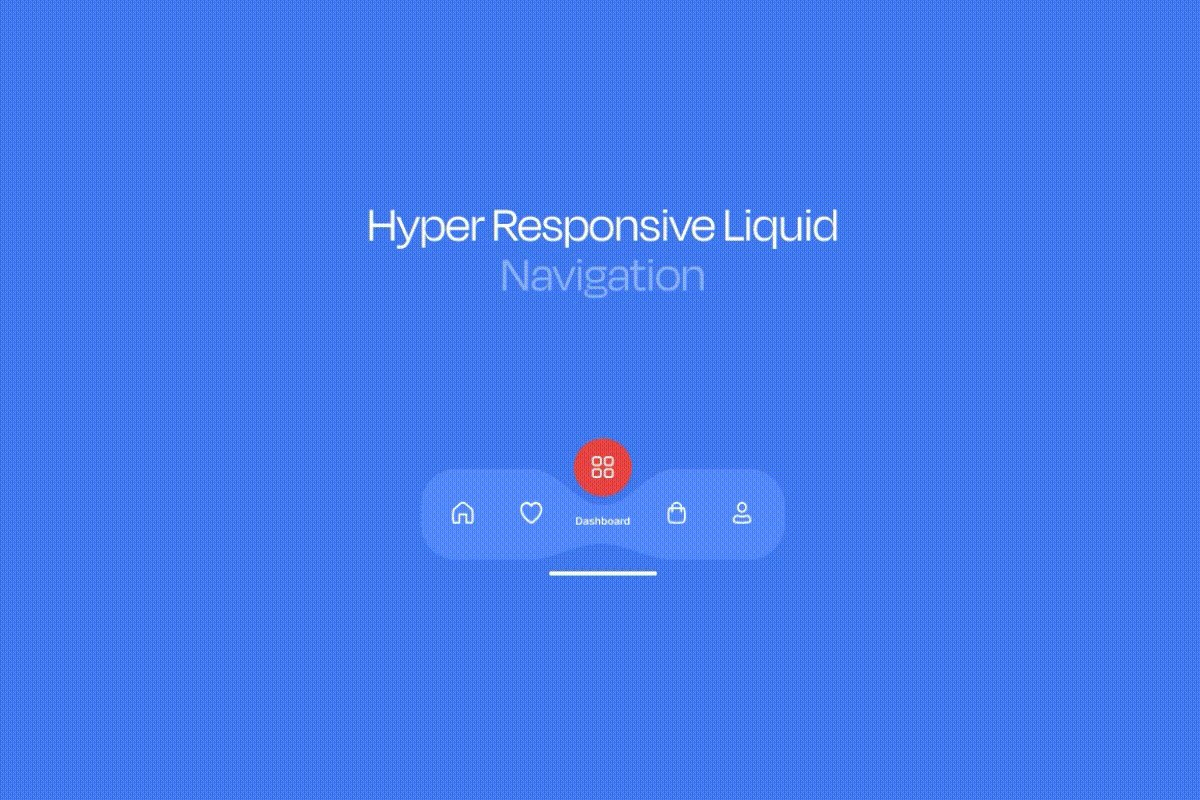
#3. Hyper-Responsive Liquid Navigation

As the name itself says, it's highly responsive. Hyper-responsive liquid Navigation is a navigation concept inspired by the liquid UI principle that easily adapts to different screen sizes and orientations. It automatically adjusts and fits to various mobile, tablet, and desktop views.
As compared to traditional navigation bars, this fluid navigation expands and adapts according to screen size to offer maximum usability.
This type of navigation is perfect for cross-platform apps, SaaS solutions, and cloud-based tools.
What are the benefits of using AI-powered adaptive navigation?
- Using hyper-responsive navigation offers a consistent experience across all devices.
- It uses fluid animations for smoother transitions.
- This effect reduces friction in multi-device workflows.
This type of navigation is generally used by mobile-first businesses, SaaS providers, and gaming platforms that need interactions with multiple screens.
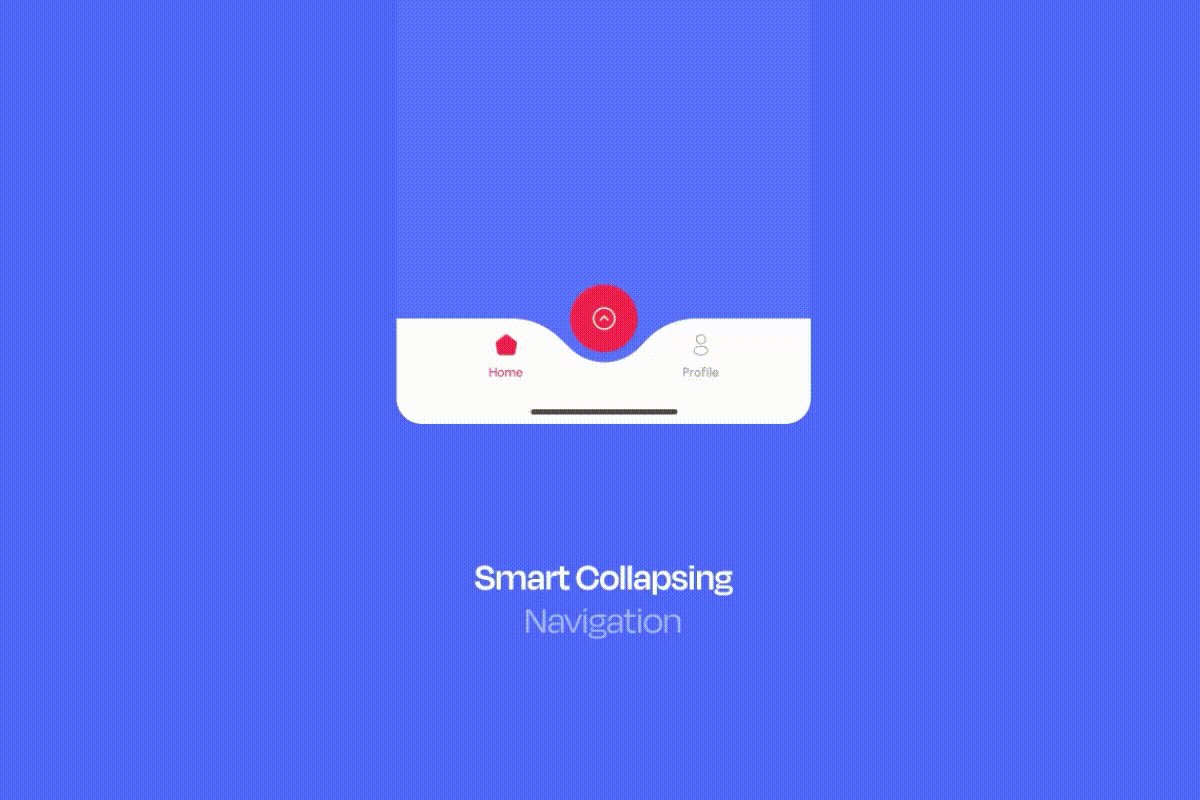
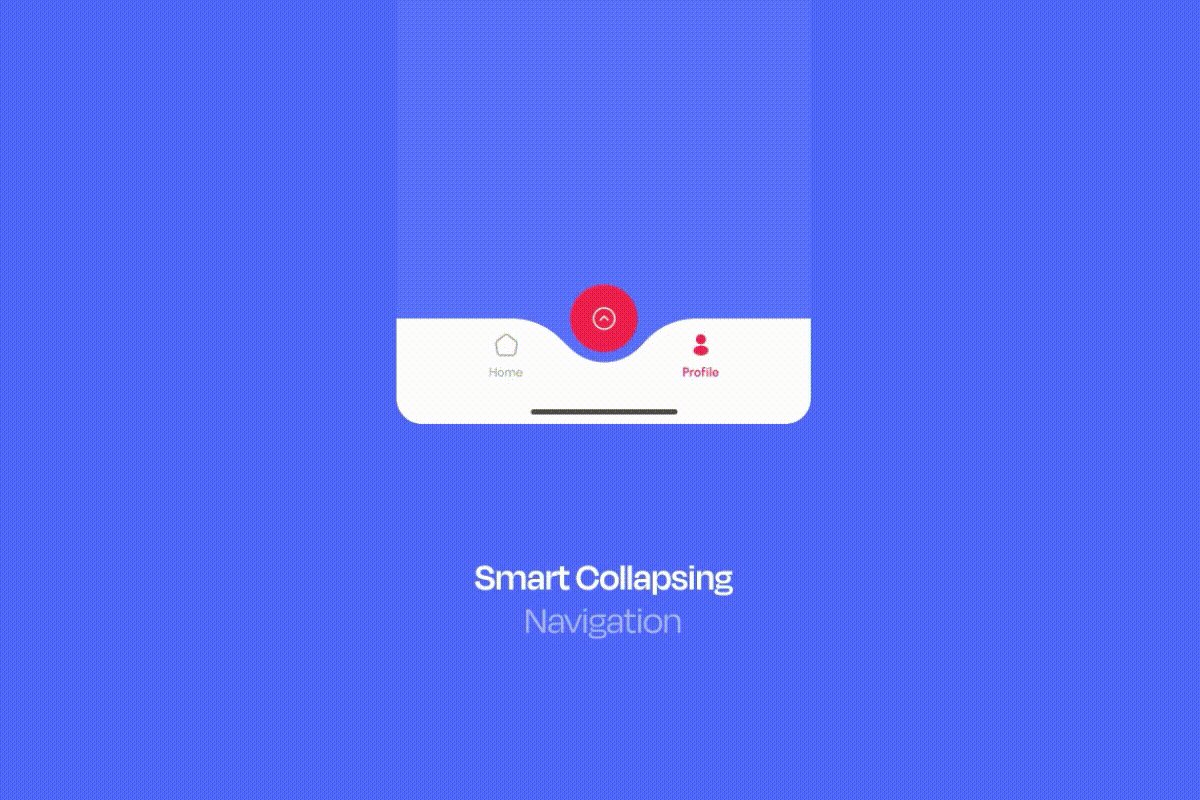
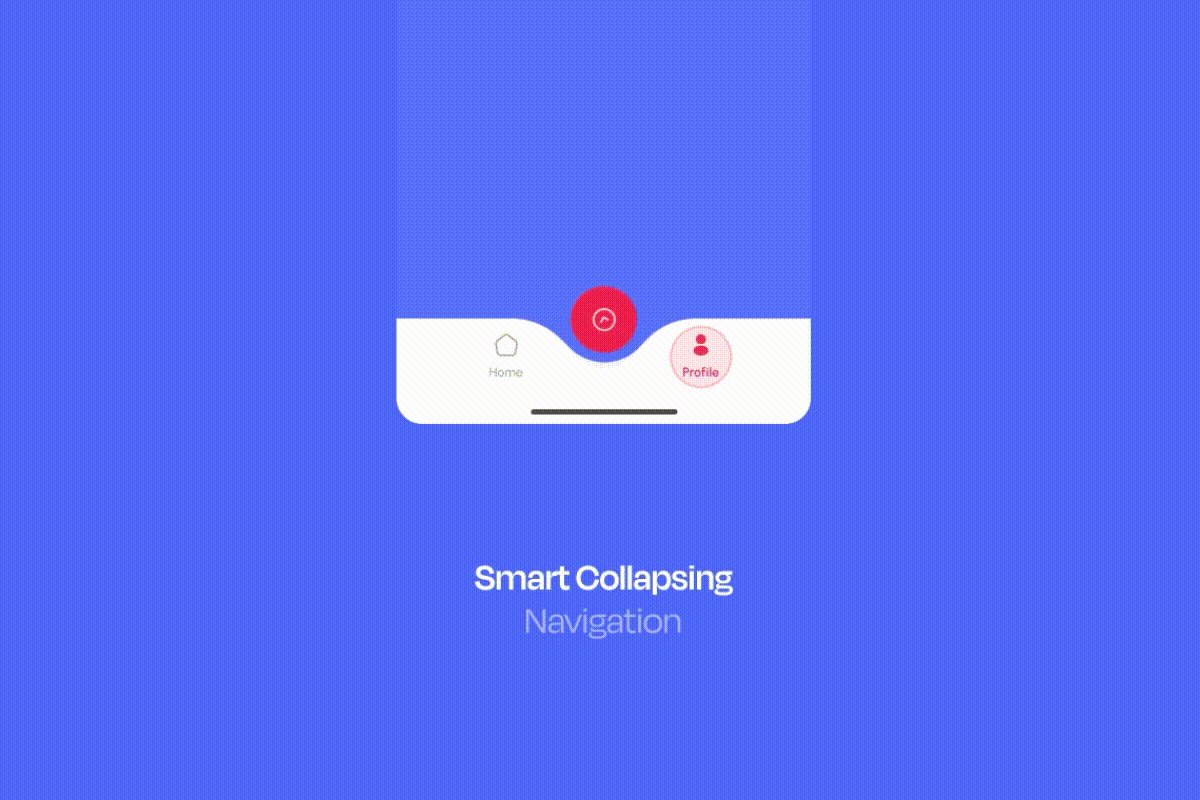
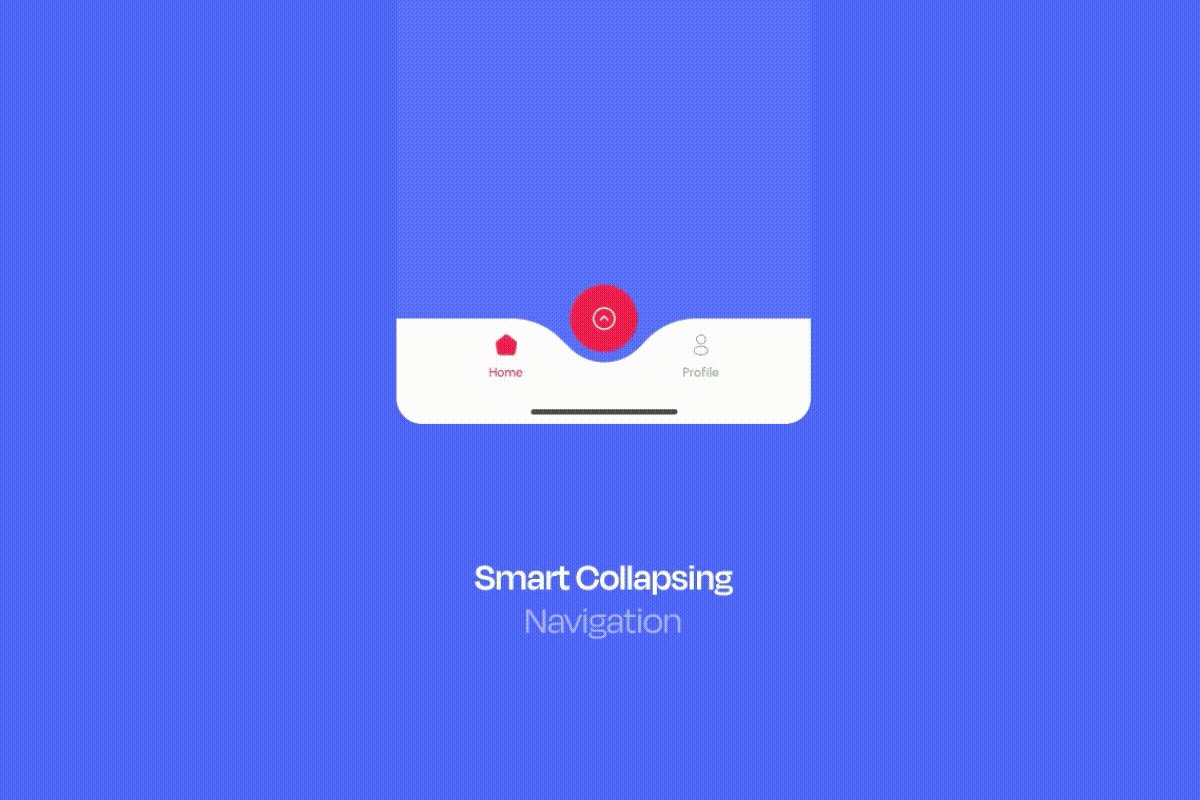
#4. Smart Collapsing Navigation

Smart collapsing navigation is a minimalist and space saving menu system that expands when needed and collapses if it's inactive. This is the best navigation style because it reduces clutter and only keeps the essential options open while hiding secondary elements.
This approach is widely used by analytics platforms, project management tools (Jira, Trello), financial dashboards, and analytics platforms where users are analyzing more data and want quick access to multiple tools at the same time.
What are the benefits of Smart collapsing navigation?
- It makes real-world interaction experience more user-friendly.
- It also supports gesture-based and voice navigation.
- It is best for apps that include dealing with lots of data, training, simulations, and virtual workspaces.
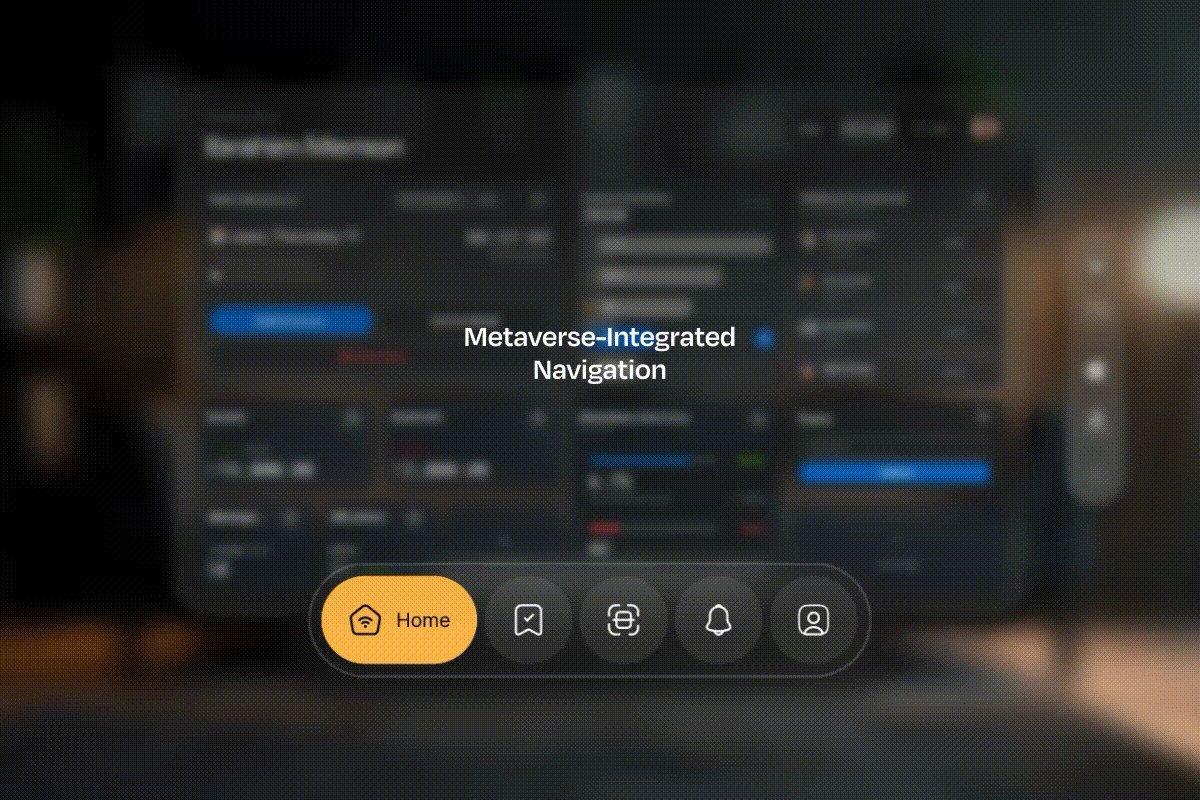
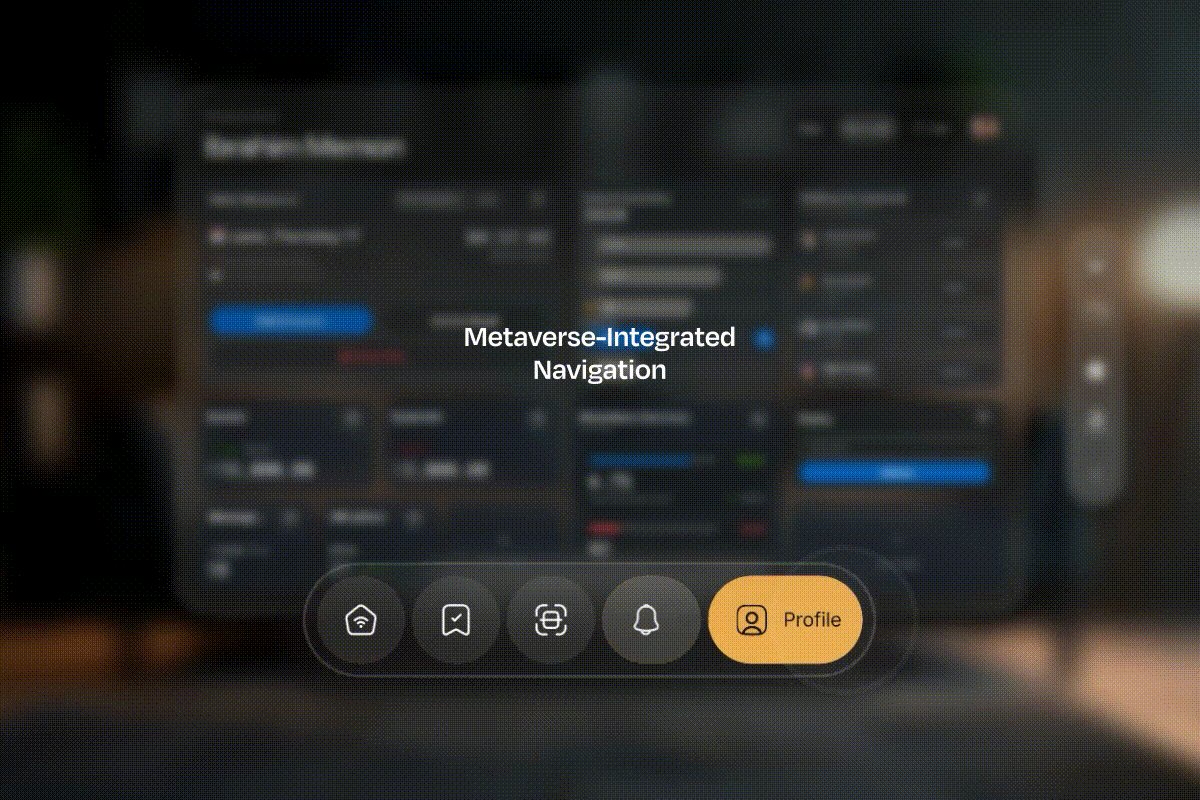
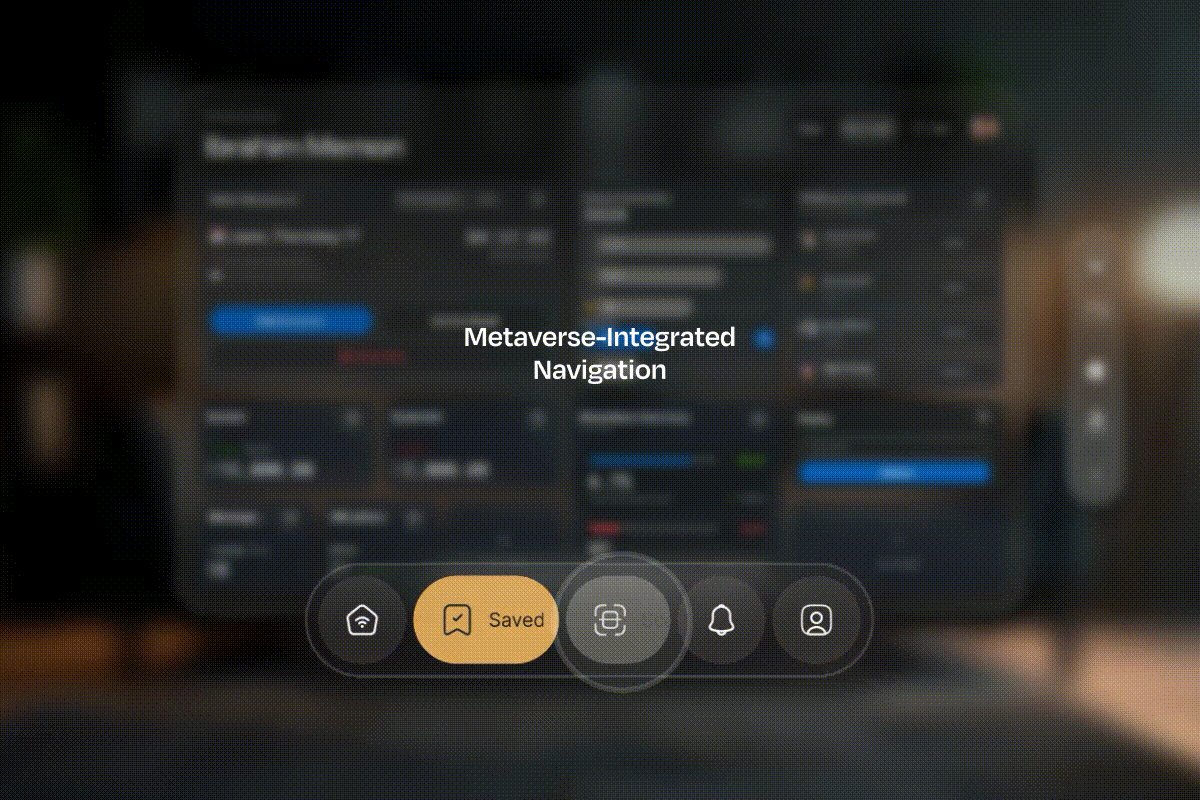
#5. Metaverse-Integrated Navigation

Metaverse-integrated navigation is an immersive, 3D-based navigation system that allows users to interact with elements in a spatial, virtual environment. Instead of traditional menus, here, users can use gestures and voice commands to interact and move through apps. Many big companies like Meta, Microsoft, and NVIDIA are already using it to create modern applications.
This futuristic approach is mostly useful in virtual workspaces, training simulations, gaming, architecture, and more.
What are the benefits of using Metaverse-integrated navigation?
- It offers user-friendly navigation by allowing users to connect with the real world using virtual gestures.
- You can add gesture-based and voice-based controls for navigation in the app.
- You can train employees and conduct meetings with clients with a feel of real-time engagement, no matter where employees are located.
Business Benefits of a Creative App Navigation Bar
#1. Enhanced Productivity
Frictionless navigation helps improve your users' and your business' productivity. The main aim of navigation is to allow visitors to access the features and use them without trouble. Using the right navigation can do that.
Like AI-powered adaptive navigation learns from user behavior and frequently used options, which reduces the time spent searching for information. Similarly, for enterprise apps, you can use hyper-responsive liquid navigation to have a consistent experience across devices.
#2. Competitive Advantage
Today there is competition in everything. It's up to you how you can make every feature and functionality of the app better than others in the market. If you have a fully functional app, but the user interface and navigation are not pleasing, and users are not able to find what they want. Then it's of no use.
Modern users want modern navigation. Hence, use glass morphism, metaverse-integrated navigation, and smart collapsing menus for better app navigation.
#3. Scalability & Future-Proofing
Traditional navigation and old menu bars are no longer pleasing and user-friendly. As the technologies evolve, using liquid navigation, AI-powered menus, and Metaverse-integrated navigation helps to prepare your business for longevity and adaptability and easily transform your app with the digital world.
Implementation & ROI Considerations of Each Navigation Type
Investing in smooth navigation can be a good idea to create a good impression. Because it directly impacts user retention, productivity, and engagement. To help you decide from the various types of navigation, let’s look at the table below to get an idea about the cost and ROI of each navigation type.
|
Navigation Type |
Cost |
Benefits |
Suitable for |
|
Glass Morphism Navigation |
Low |
Aesthetics, modern UI |
Consumer apps, corporate dashboards |
|
AI-Powered Adaptive Navigation |
High |
Personalized UX boosts retention |
E-commerce, enterprise tools |
|
Hyper-Responsive Liquid Navigation |
Medium |
Smooth cross-device experience |
SaaS apps, mobile-first platforms |
|
Smart Collapsing Navigation |
Medium |
Saves space, reduces clutter |
Data-heavy apps, CRMs |
|
Metaverse-Integrated Navigation |
High |
Immersive and futuristic UI |
Gaming, VR-based applications |
Measuring ROI: How to Justify Navigation Costs
The usefulness of the top navigation bar can be measured through KPIs that impact business performance, such as
- Task Completion Time – Users can complete the task faster with productivity.
- User Retention & Session Duration – Engaging UI increases customer loyalty.
- Error & Bounce Rates – Less navigation means less frustration. Eventually, you get higher conversions.
For example, AI-driven navigation will reduce time spent on searches by 30%, and help users in faster decision-making.
Conclusion
Hope you found the above article useful to explore about the modern types of navigation bars. If you are still using outdated and typical navigation bars for your app, then it’s seriously time to update it to walk with the modern and digital world. Because your app’s success depends on the user-experience.
To choose the best navigation bar or mobile menu design suitable to your app, start by checking other navigation bar examples and what's trending and in demand right now. The best piece of advice would be to listen to your users, use analytics tools, and observe what users want and how they use your app. By understanding this, you will be definitely able to develop a lovely navigation bar for your app.
At Expert App Devs, we have the best designers on the team who can assist with the best type of navigation bar suitable for your business and audience type. Book a consultation today and get started with a UX audit to future-proof your app.
Frequently Asked Questions By Executives and Designers
#1. Why should we invest in advanced navigation for our enterprise app?
You should definitely spend on advanced navigation because this enhances your user experiences, improves overall operations, and opens many revenue opportunities. When users are able to find the specific feature quickly, it helps in faster task completion and a satisfied experience.
#2. Which navigation type offers the best scalability?
AI-powered adaptive Navigation and Hyper-Responsive Liquid Navigation are the best navigation options if you are a scalable business. Because with AI, you can easily adapt your app based on user behavior and current analytics data.
Hyper-responsive liquid navigation helps to target a broader audience by offering responsive navigation to cross-platform apps.
#3. What are the cost implications of implementing these designs?
Glass Morphism and Smart Collapsing Navigation cost less as they mainly involve front-end changes and adjusting effects with CSS. AI-powered and Metaverse Navigation require higher investment because they need backend AI models and 3D integration to make navigation highly engaging according to users' choice.
#4. How do we measure the success of a new navigation system?
You can measure the success of your newly implemented navigation system by these three factors.
- User engagement metrics (time-on-task, error rates).
- Employee feedback (surveys, usability tests).
- ROI (comparing productivity gains and development costs).
#5. Can these navigation styles work with legacy enterprise systems (ERP, CRM)?
Yes, the above navigation styles work with legacy apps like ERP, CRM, and many more. You need to integrate specific APIs to connect with the adaptive features of the app. Talk with our UI designer to get more ideas tailored to your project.
#6. Is Metaverse navigation just a trend, or should we adopt it now?
Metaverse is the current trend, and many top companies have also started implementing it. Most of the companies use it for virtual training (healthcare, government) and digital twin interfaces (manufacturing, logistics). Just as the early bird catches the worm, you must adopt it if it benefits your business in any way.
#7. What is Glass Morphism Navigation, and how do I implement it?
Glass Morphism is a frosted glass-like transparency, blur effects, and vibrant layers used by designs to create a modern UI. you can use it by using CSS backdrop-filter for blur effects.
Other than this, keep a strong contrast for readability and combine it with minimalist layouts for the best result.
#8. How does AI-powered adaptive Navigation improve UX?
AI-driven navigation learns user behavior and adjusts menu options dynamically. But it's important to follow best practices.
Best Practices are as follows:
- Integrate machine learning models (e.g., recommendation engines).
- Prioritize privacy-first personalization.
- Test with real user data for accuracy.
#9. What makes Hyper-Responsive Liquid Navigation different?
Hyper-responsive navigation is unique and effective as well. Unlike static menus, liquid navigation adapts to any screen size or orientation without breaking the screen and interface.
#10. When should I use Smart Collapsing Navigation?
If you are a business needing data-heavy enterprise apps including dashboards, analytics tools, and lots of features where screen space is limited, then you must use smart collapsing navigation.
Pro tips:
- Use hamburger menus with intelligent auto-expand.
- Make sure key functions are accessible.
#11. How do I design Metaverse-Integrated Navigation for enterprise apps?
Metaverse navigation requires 3D spatial menus, gesture controls, and VR/AR compatibility. You can use Unity or Unreal Engine for 3D interfaces and WebXR for browser-based metaverse experiences. This offers a futuristic and interactive user journey.
 Jignen Pandya
Jignen Pandya